Splatoon2のアプリがこうなればというのを形にしてみました
wrench作ったサービス/ページ
コードは一部をGitHubにて公開しています
似たような政策、似たような主張で候補者を判断しづらいと感じたので、各党・候補者レベルでOKRで実績と主張を統一して公開してくれと思いました
デザインを作って見せる時に便利なSketchプラグインを作りました
各アプリのブックマーク情報をモバイルOSが集約し、適切なタイミングで見せることで、情報の活用可能性が高まるのではという思考実験
災害情報はたくさんありますが、それを個々の場所やその時のニーズに合わせてどう届けるかがこれからの課題だと思いました
国交省が示した今後15年の鉄道整備指針に基いて、新路線を路線図に追加してみました
土地勘ないところで、知らない土地の名前で○○方面行きとか言われてもわかんない事が多いので、ざっくりとした行き先がわかるとよいですね
電子レンジ壊れたんで、何買おうかなーと考えてたらメーカーサイトの役割とか考えてましたのツイッターログ
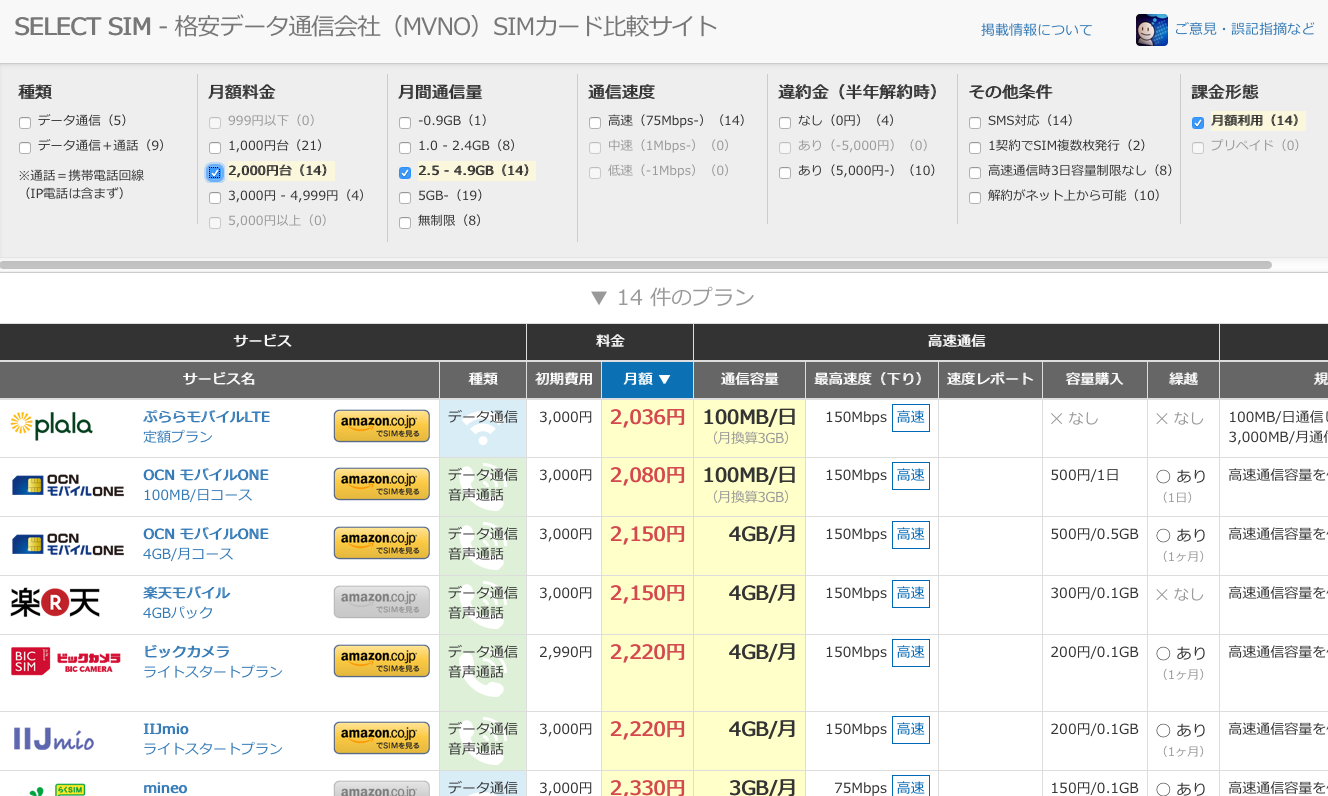
格安SIMカードを種類、料金、通信量などで絞り込めるサービスを作ったので、ここではその経緯なんかについて書いておこうと思います
ロンドン地下鉄路線図での作図方法に基づいた東京の鉄道路線図を作ったので公開・配布します
内容が良くても、きちんとマークアップされていなければうまく活用されない。一方でマークアップが適切でアクセシブルになっていても活用されないこともある。うまく情報を届ける届け方が大事で、これらを踏まえて達成レベルとして少し整理してみました
カスタマージャーニーマップは日々運用されて、書き込み、編集される動的なものだよねという話
リニューアルした早稲田大学のサイトは古いブラウザを非推奨ではなく非対応としていますが、非対応にする必要性がわからなかったため、違和感を覚えました。
SVGのパスの色を一部変える方法を教えてもらったので備忘録としてまとめました
自炊生活を初めてだんだんと自炊に慣れていって、習慣になっていくために必要なコツやステップをもっと知りたい、できればそれを学べる仕組みを考えたい
ウェブアクセシビリティの教育の話。ウェブ制作を学び始める人がウェブアクセシビリティに興味やイメージが湧くように、それが実現した未来に何が待っているのかというところから伝え始めたほうがいいんじゃないでしょうか
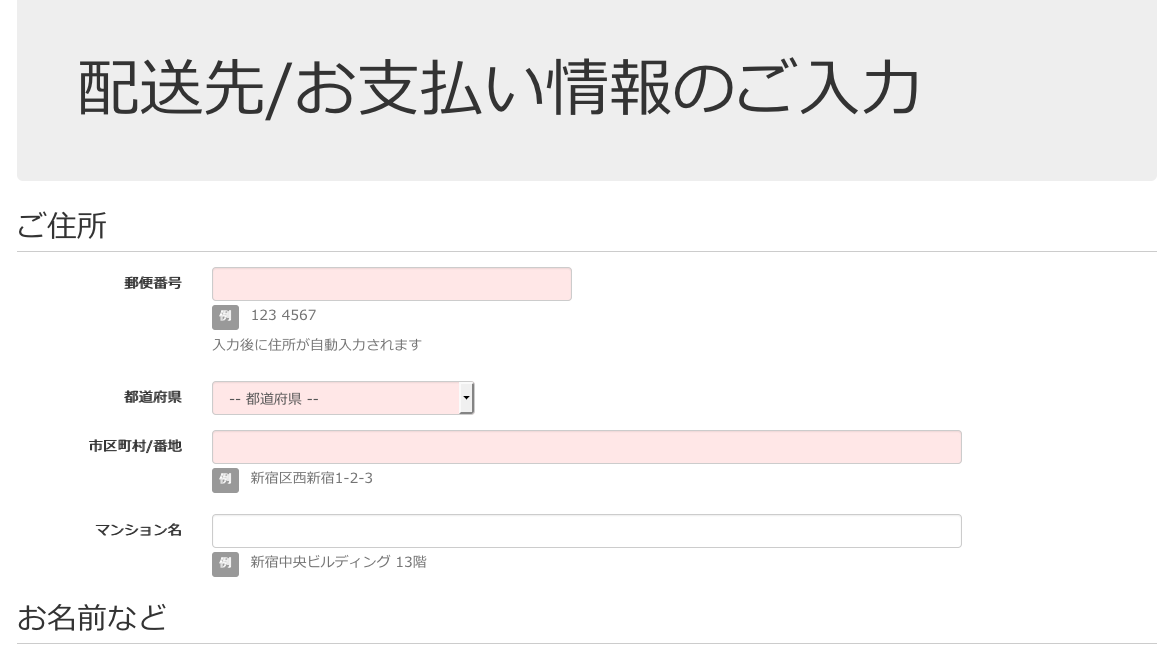
入力内容の検証とか、郵便番号変換を備えた、そこそこ使いやすいフォームのテンプレートを作りました
ユーザの報告コストが高かったり、モチベーションが低くて報告する気にならない問題に対してどう対処するかという話
楽かつセキュアにパスワード運用をするための方法として、(1) 万一パスワードが漏れても二段階認証ができるまで一大事にならない仕組み (2) デバイスでパスワードを一元生成/管理して、ユーザがパスワードを考えなくてよい仕組みができるといいねという話
Webアクセシビリティには基本的な文書の読み書きのしやすさである広さと、ある特定の情報へのアクセスのしやすさである深さの2軸があり、それぞれどうやって担保していくかの議論が必要だと思ったという話
作りました
ローカルで動かしたい人はGithubからどうぞ。
font-awesome Icon finder
一覧はfont-awesomeのウェブサイトから持ってきているので、アップデートされても..
地方政府が作っている観光情報をうまく役立てるために、旅程構築サービスの上に地方政府の観光情報を載せようという試み
数々のブログやウェブサービスで見られる美味しい飲食店情報を、どんなサービスでも利用できるように可搬性を高めることで、データそれ自体の活用性、価値が高まるし、そうしていくことでウェブ全体がより有用になっていくのではないかという話
UIを考えるだけでなく、その前提となる利用シーンや、その前提となるサービスの価値を、満たされてない所があればきちんと明確にする、あるいは利用シーン全体を俯瞰してどういう状況でサービスを使うのかを明らかにする。そういうレイヤー構造をうまく上下することがUIデザインをする上で必要で、UXデザインの特徴でもあるよねという話
Sassファイルを事前にコンパイルするのではなく、サーバ側で透過的にコンパイルするPHPラッパーを作りました
指紋認証機能は単純に認証コストが低くなる以上に、認証が必要な行動を行いやすくすることでお金や情報を流通しやすくさせる、それがウェブサービスには結構影響をあたえるのではという話
アクセシビリティが大事なのは、良いユーザ体験を実現するために必要となる情報にアクセスできることが前提となるためです
多くのウェブサービスで本文の抜粋が使われていますが、内容を把握するには十分ではない、ということをビフォーアフターで考えてみます。届けたい人に情報を届けるために要約をきちんと書いておきましょう
天気予報を、より今日の行動に活かしやすくするように、情報構成を考えてみました
ペルソナ・シナリオやUXマップなどのコミュニケーションツールは、サービス設計には役立ちますが、それにはそこで書いた期待やムードを論理的だけでなく、感情的にも理解できている必要があるでしょう
PCサイトにある画像をスマートフォン向けに載せる場合、その画像を縮小したり、分解したりして載せるかと思います。ただ、以下のようになかなかうまくいかないケースもあるでしょう。
サイズが横長なため(横..
UI改善をユーザ体験をベースにして行う、ことをクックパッドのUI改善案という例を交えて説明してみました。また、そのユーザ体験も想像するのではなく、自身で体験してみるというのも場合によってはひとつの手かもしれません。
作ったプロダクトをお客さんによりよく伝えるためにはどうすればいいのか?好事例から学んでみようということで、まずはよくできたデモ動画をまとめたサイトを作りました
新宿のとある高層ビルの館内案内標識が話題に。後学のために、仕様・問題点を整理、改善案の作成を行ってみました