スマートフォンで横長な画像を挿入した時、その部分だけスクロールできるようにするUI
PCサイトにある画像をスマートフォン向けに載せる場合、その画像を縮小したり、分解したりして載せるかと思います。ただ、以下のようになかなかうまくいかないケースもあるでしょう。
- サイズが横長なため(横スクロールを起こさないよう縮小するが)、比較的横幅が狭いスマートフォンでは小さく表示せざるを得ない
- 地図や案内図など分解することが難しい
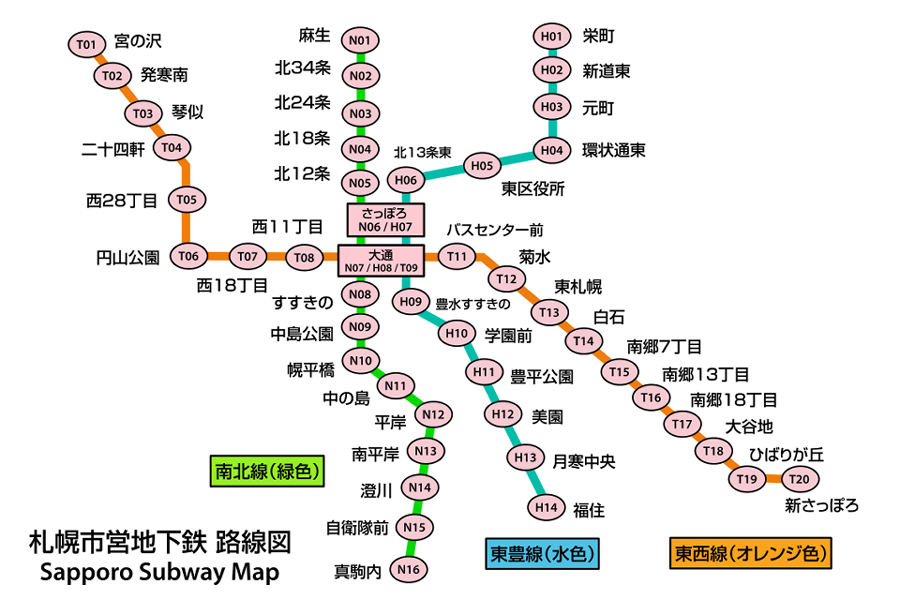
例えば、こんな画像です。
そんな時に役立つUIを少しこさえてみました。
画像のサイズは保持しつつ、かつページ全体では横スクロールを起こさずに画像がある部分だけ横スクロールするというものです(AppStoreのスクリーンショットのUI、といえばおわかりの方もいらっしゃるでしょうか)
試しに以下のページ(http://goo.gl/M2ljp )をスマートフォンで確認してみて下さい。
注意書き
- Javascriptは特に利用していません(HTML+CSS)
- 写真の高さは最大300pxに制限しています。これ以上にするとスクロールエリアの高さが表示領域の高さを超えてしまい、操作感が悪くなることを懸念したためです。
- iPhoneの場合、ステータスバーをタップしてページ最上部へ移動する機能がありますが、使えなくなります。CSSで
"-webkit-overflow-scrolling: touch;を設定したためです(参考:iOS5のMobile Safariから使えるようになったHTML5・CSSを試してみました【前編】- くらげだらけ