モバイルOSが各サービスのブックマーク情報を活用するハブになるという思考実験
この記事はWeb Accessibility Advent Calendar 19日目の記事でした。でしたというのは21日目の記事になってしまったからです・・🙇🏻
Webアクセシビリティの話は、どうアクセシブルにするか/したかという話が多いのですが、私はそれだけでなくアクセシブルになった結果、どういう未来になるのかを考えてみたい と思っていて、今年もそういう話をしてみようかなと思います。
キーワードは「ブックマーク」
ブックマークというとウェブブラウザの機能を考えるかもしれませんが、それだけでなくウェブサービスで Bookmark, Like, Favorite, Star, My xxx, Pin… と名前は違えど、広く「関心の表明」という意味で考えてみると、今やほとんどのサービスに実装されているんじゃないでしょうか?
そうしたブックマークは今はアプリ毎に管理されていますが、モバイルOS側がそれらの情報にアクセスできるようになったとしたら、よりユーザーに近い距離で、ワンストップに、タイミングよく見せることはできるのでは。
そう考えて、Android OSにあるGoogle Nowをベースにして、荒削りですがコンセプトUIを作ってみました。
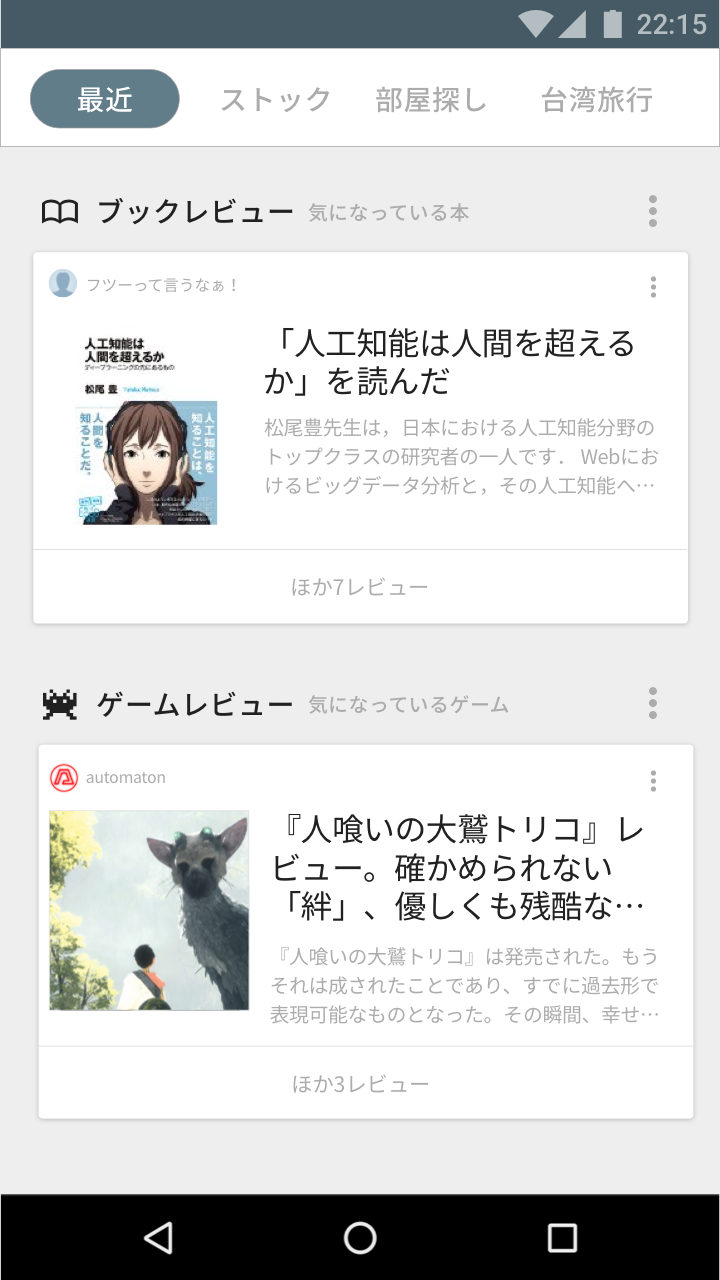
UIイメージ
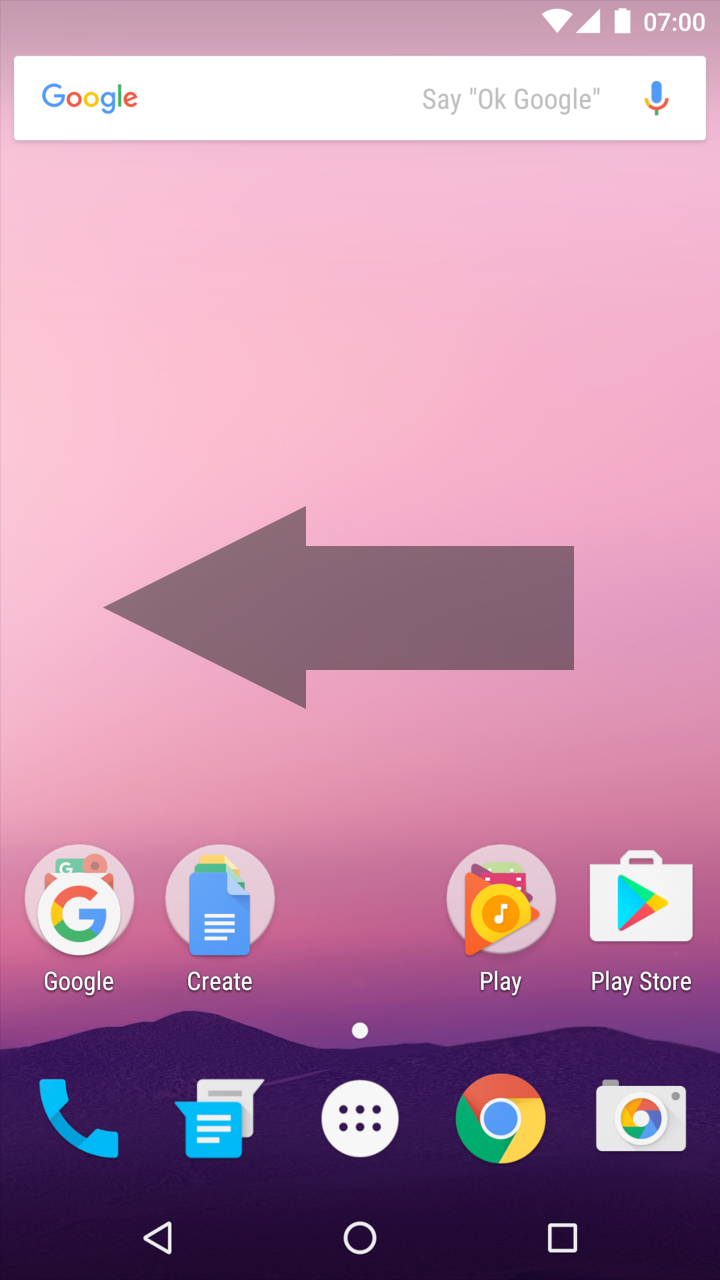
Chromeのアドレスバーに新たに ☆ マークが現れます。

タップすると ★ に変わります。

★ したページは、ホームスクリーンの左側、現在はGoogle Nowがある場所(ストック)に保存されます。


これだけだと単にブックマークですが、このページにはそれだけでなく、アプリが許可したデータ、例えば食べログで「行った・行きたいに入っているお店」、Amazonで「カートに入れた本やゲーム」、Twitterでlikeした「イベントの情報」・・など各アプリのブックマーク情報が集まっています。
こうした情報はストックされるだけでなく、Googleがどういう種類の情報か、いつ使うといい情報かを判断して、適切なタイミングでユーザーに提示していきます。
例えばこんな感じです。
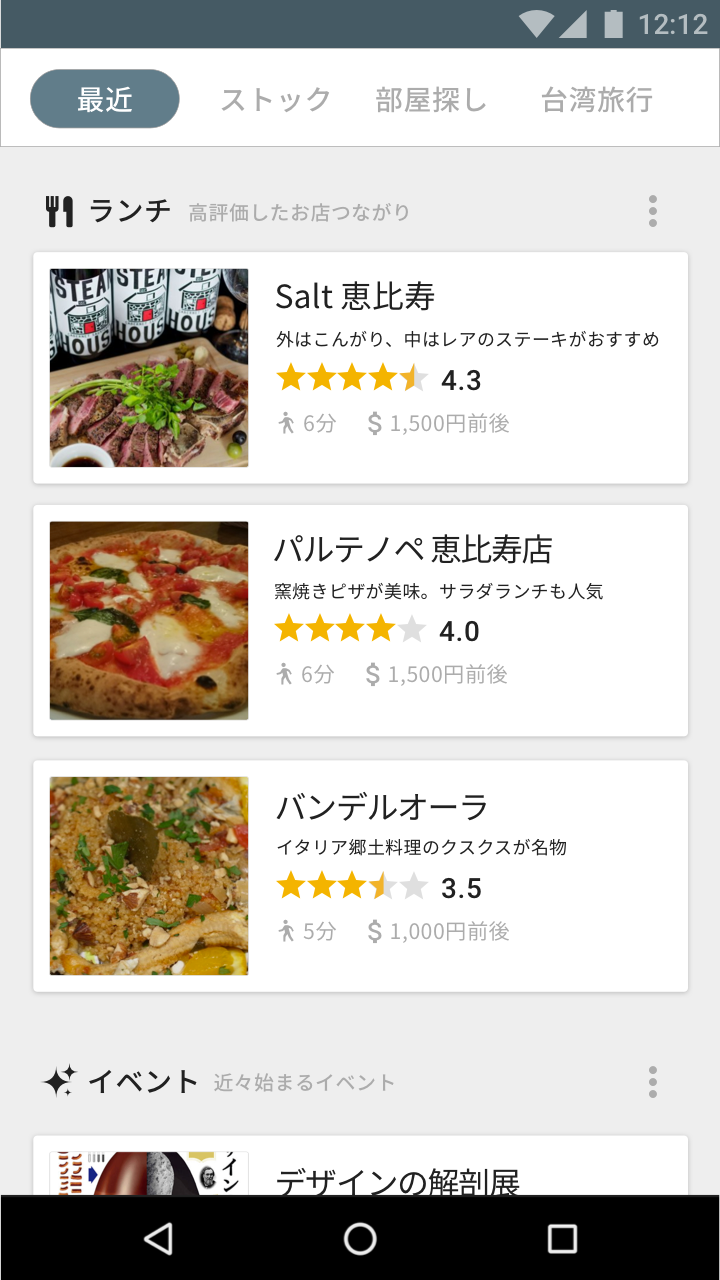
午前に仕事が終わってそろそろお昼だなと思った頃にホーム画面をスワイプすると、職場から10分以内でいけるご飯屋さんがリストアップ。過去に良かったお店に似たお店、行きたいと思っていたお店、同僚がおすすめしていたので★しておいたお店です。

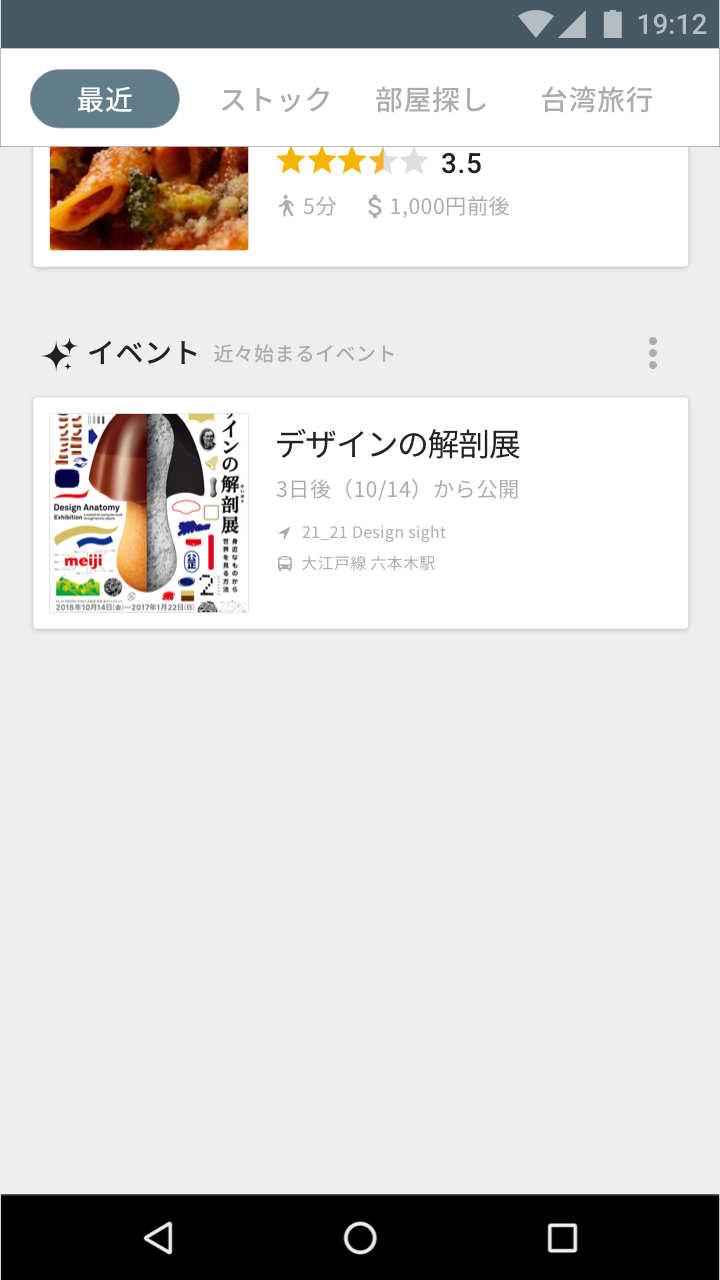
会社の帰り際に、前にFacebookでlikeしていたデザインのイベントが今週末から始まる通知が流れてきました。お、そろそろ始まるんだと思って、スケジュール追加ボタンを押して今週末の予定に追加。

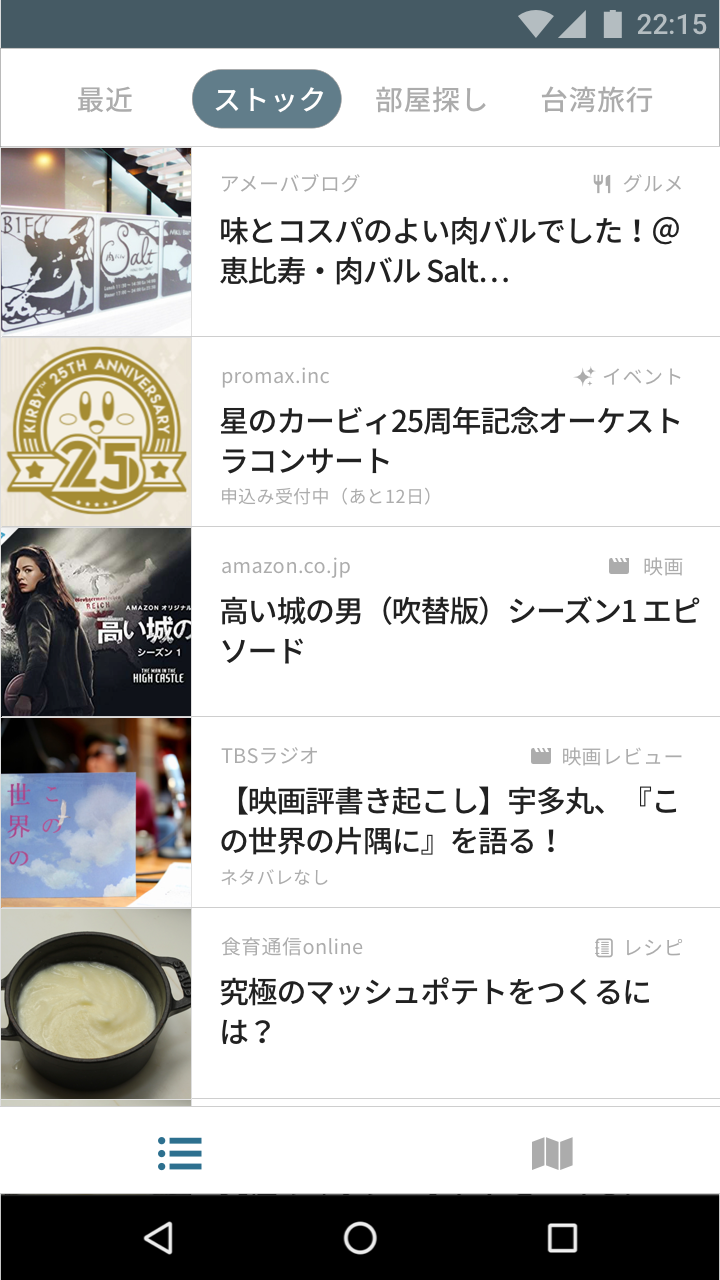
その後、家に帰ってから最近のフィードを流していたら、気になるのでとりあえずAmazonのカートに入れていた新刊の書評がパラパラと出てきているようです。いくつか流し見してみたものの、既知の内容そうなので購入は見送ることに。

こんな感じで適切なタイミングでユーザーに提示したり、関心と結びつけた情報を見せることで、見てはいた、知ってはいたけど、実は役立ってないというミスマッチを減らせるのではと思いました。
もっと私的な動機としては、僕はURL収集サービスPocketのヘビーユーザーなんですが、一向にブックマーク活用できてないことにいらだちを覚えているからですね。有用な情報はウェブにたくさんあるけれど、どの程度活用できているんだろうかと。
過去に情報活用度という点からWebアクセシビリティを考えてみる という記事を書きましたが、こういった活用性を高めることが、Webアクセシビリティ活動の目標となるところかなと思っています。
想定問答
- Q: そんなの各アプリが頑張ってやれば良いんじゃない?食べログがランチ時に通知出すとかさ・・?
- A: ユーザーのアテンションは有限ですから、そういうのを各アプリがやっていると通知地獄になって通知が機能しなくなりそうです。お昼にランチを食べたいというニーズに、各アプリではなくモバイルOSがうまくコントロールして答えるとよいのではと思ったのです。
- Q: そんなのサービスやってる側からするとGoogleにデータ吸われるだけじゃない?
- A: サービス事業者側にとっても活用可能性が高まることは来訪頻度が高まることですから、単にデータを吸われるというわけではないかと。
- Q: ユーザのプライバシー情報をGoogleが勝手に取得するのは怖い
- A: Android6.xから情報の取得などにユーザーの許可を求める機構ができましたが、同様の仕組みで明示的なユーザーの許可が必要だと思います。