ウェブ上のデザインパターンとして、あるページ(URL)に対して何か言及するというものがよく見られます。
そこでは、おそらく読者が内容を推測しやすいように(読むべきかどうかを判断しやすくする)という配慮からか、ページ内容の"抜粋"を入れています。 しかし、この抜粋って内容をある程度つかむためにどこまで有用なのでしょうか。ちょっと例を挙げながら見て行きましょう。
抜粋表示の一例
facebookの例。冒頭の数百時が使われています。タイトルにある3つの設計思想が書かれていればよりわかりやすかったですね。

このパターンの祖はおそらく検索エンジンでしょう。ただ、説明文からはタイトル以上のことはあまり読み取れません。

はてなブックマークは内容冒頭の数百字を抜粋しているようです。新聞社など、先頭に記事の要約を持ってきている例は別として、そうでない場合は内容の把握には向かない印象です。

ソーシャル・メディア上のニュースからユーザに合ったものを知らせてくれるGunosy。これもはてなブックマークと同じような見せ方ですね。タイトル以上の情報量がないケースが多いです。

Gunosyと似たサービスで人気のあるiPhone向けNewsStormアプリ。結果は上と同じく。

twitterは各ツイートを展開した時にURLの詳細が表示されます。ここには"抜粋"は表示されず、要約されたものが出てきます。内容もわかりやすいことが多いですね。

これはHTML上に適切に要約が書かれている時だけ表示するようだからで、書かれていない場合は抜粋表示すらしないようです..

抜粋を要約にした例
では、実際にこれを要約にしてみるとどうでしょう。
facebookの例。

Googleの例。

Gunosyの例。

どうでしょう。少しはページの中身がわかりやすくなった気がしませんか?
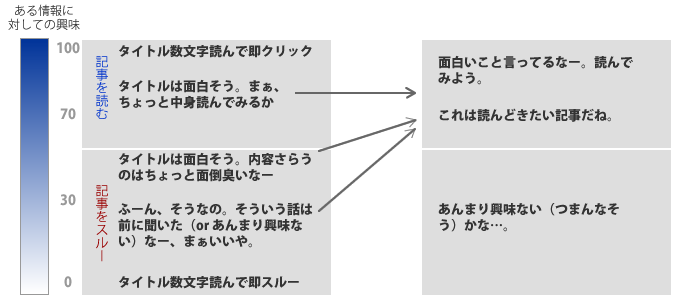
コンテンツを理解してもらうためには、ページタイトルも重要ですが、それだけでは内容の一部しか示せません。タイトルは面白そうだけど内容まで読むのは面倒だし、と諦めてスルーしてしまう人もいるでしょう(機会損失)。
要約は内容を示すことで、そうした人の背中を押す効果があるのではと思います。
 (要約によるモチベーションの向上)" />
(要約によるモチベーションの向上)" />
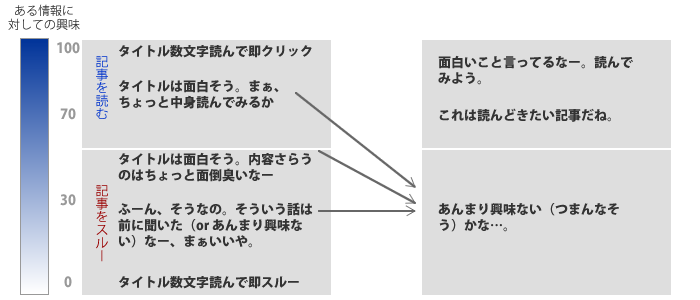
もちろん、逆に求めているものと違ったと思ってスルーしてしまう人もいるでしょう。ただ、これをPVが減るという目先の考えで捉えるのは筋が良くない、なぜならそうやって訪問する人はがっくりしてサイトを離れるでしょうから、あまりコンバージョン(コメント、SNSへの共有、広告のクリック)は期待できないからです。
 (要約によるモチベーションの低下)" />
(要約によるモチベーションの低下)" />
要するに、「情報の匂い」を強くすることで、ユーザが自分にあった情報かどうか嗅ぎ分けやすくしようということで、要約を書くことで、届けたい人に届ける、つまり実質的なアクセシビリティを高めていくことにもなるかなと思います。
要約で理解を深めてもらう
要約が必要なのは、記事への流入を増やすという意味だけではありません。末尾に要約を加える事で、要点を再確認してもらい、記事への理解を深めてもらうことができるでしょう。
はてなブックマークやTwitterでは、コメントに本文の特徴的な部分を抜粋してコメントするなどの行動が見られますが、それも記事に何らかの理解の落としどころをつけようという意識の現れではないでしょうか。
長文を書く場合には、そうしたところをサポートするとよいのでは、と思います。
じゃあ、どうするか
まず、上記各社がどうやって要約を見つけているか、なのですが
- Googleは、一般的なmetaタグ(description属性)を参考にしている(ただし、必ず使うわけではなく、本文の抜粋のほうが役に立ちそうであればそちらを使っている)
- facebookは、専用のmetaタグで説明が書かれていればそれを使っている
- twitterは、専用のmetaタグで説明が書かれていればそれを使っている。200文字以内
- その他はたぶん使っていない(HTMLを半自動で解析して本文を見つけて、冒頭を抜粋として使っている)
ということで、各社バラバラです..。ムキーとなりますが、結果を言えば、以下のコードをhead要素内に書けばオッケーです(もちろん、記事冒頭やRSSにも要約を入れておきましょう)
commentsコメント